java-rocketmq
技术人生
STM32驱动WS2812
shell
最优假彩色合成
flink
ATECLOUD
SpringMVC的常见注解
insert into
特征向量中心性
在线聊天系统
TS工时表
密度泛函理论
qt布局管理器
API接口开发系列
语法格式
族谱
类
组合模式
地图随机数据
router-link
2024/4/14 11:43:25解决:[Vue warn]: Unknown custom element: router-link, [Vue warn]: $listeners and $attrs is readonly
1.[Vue warn]: Unknown custom element: <router-link>
vue项目中引入了vue-router报了如下第一个错误: 第二个错误: 代码如下:
//App.vue
<router-link to"/">bar</router-link>
<router-link to"/…
vue2进阶篇:vue-router之router-link的replace属性
文章目录10.9router-link的replace属性案例:将案例改为“router-link的replace属性”完整代码本人其他相关文章链接10.9router-link的replace属性 注意点1:两种写法 完整写法 》 :replace’true’
<router-link :replace’true’ class"list-gr…
路由跳转--编程式导航
简介
除了使用 创建 a 标签来定义导航链接,我们还可以通过编程式导航实现导航。所谓编程式导航指的是不通过router-link跳转,而是借助 router 的实例,通过代码的方式跳转。
示例:
App.vue
<template><div id"ap…
《vue2进阶篇:路由》第10章:vue-router,包括基础路由、嵌套路由、路由的query参数和params参数、命名路由、router-link的replace属性、编程式路由、缓存路由组件
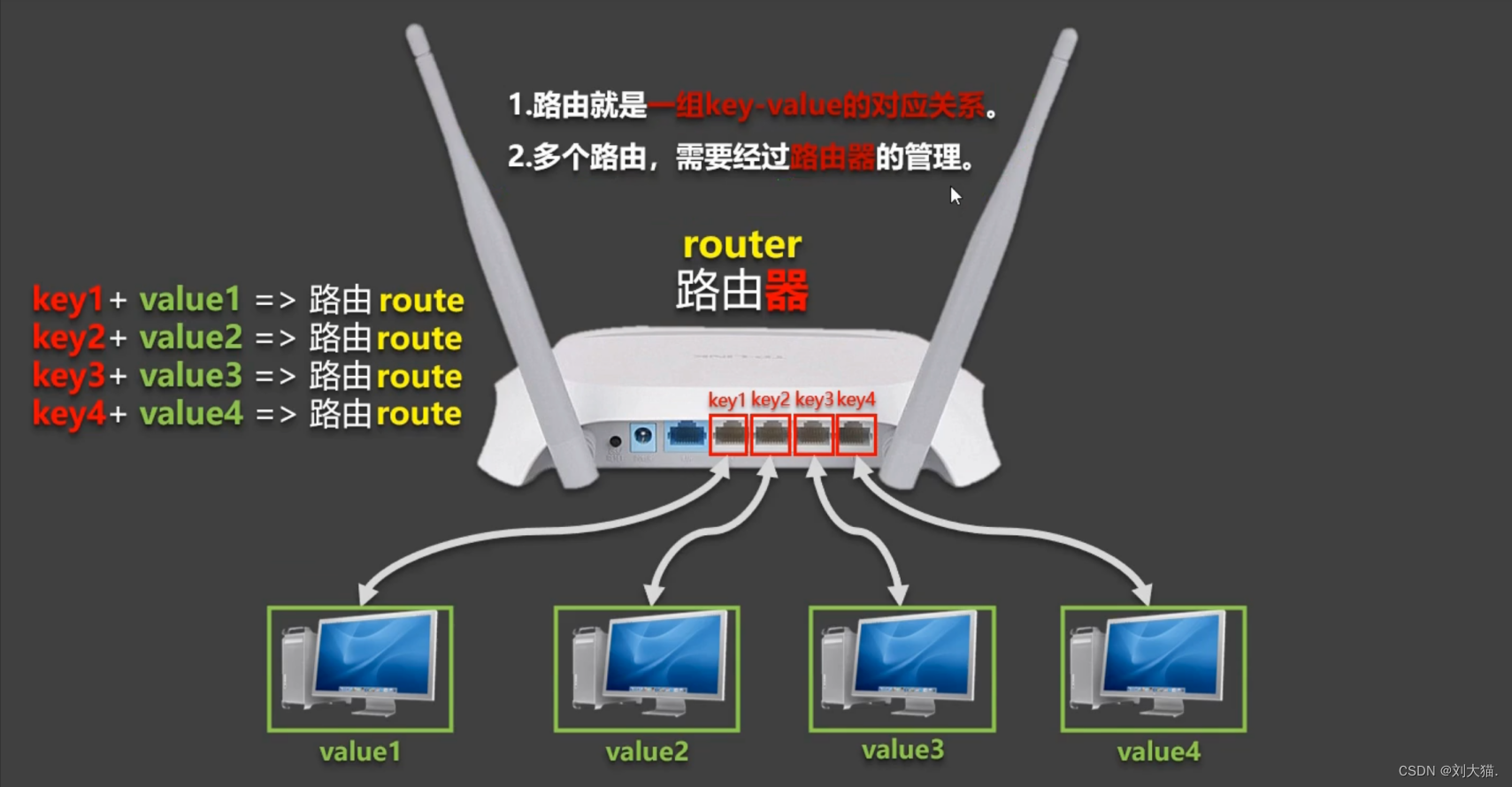
文章目录vue-router一、普通html使用“路由”1)手动实现路由案例代码结果展示2 )vue-router举例:使用vue-route实现导航跳转结果展示3)参数路由举例:路由传参并实现打印输出结果展示二、脚手架创建vue项目使用“路由”相关理解10.1.1vue-router的理解10.…
vue-router点击菜单栏同一个模块报错: Uncaught (in promise) NavigationDuplicated {_name:““NavigationDuplicated“...
欢迎关注微信公众号:【 全栈攻略 】
标题把vue项目做成动态路由发现,点击同一个菜单 router-link 会造成报错的问题, 报错内容为: 要怎么解决以上问题呢?方法有两种:
1. 解决方法也很简单,在项…
![解决:[Vue warn]: Unknown custom element: router-link, [Vue warn]: $listeners and $attrs is readonly](https://img-blog.csdnimg.cn/20190910104344544.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3F3ZTQzNTU0MTkwOA==,size_16,color_FFFFFF,t_70)